背景色と文字色の見やすい組み合わせ例をご紹介!配色のコツも解説

「背景色と文字色を何色にすると見やすく、読みやすいのか組み合わせが知りたい」
「サイトやチラシを作るうえでの配色デザインが知りたい」
このようにお考えではないでしょうか。
今回は、背景色と文字色の組み合わせやその具体例、デザインをより見やすくするための配色のコツなどについてご紹介します。Webサイトでの色の見え方と、チラシなど印刷物の色の見え方の違いについても詳しく説明していますので、ぜひ最後までご覧ください。
見やすい背景色と文字色の組み合わせとは
見やすい背景色と文字色の組み合わせには、視認性・可読性・誘目性という、3つの項目が大きく関係しています。
ただし、「目立つ色」と「読みやすい色」は違います。単純にデザインを目立たせたいだけであれば、「赤と緑」のような補色を組み合わせることが効果的です。しかし、目立つ色や配色だからといって、文字や数字などが見えやすく読みやすいとは限りません。
サイトやチラシ、プレゼン資料などで伝えたい情報を相手に伝えるためには、見やすい背景色と文字色の組み合わせにすることはもちろん、他にもさまざまな工夫が必要になってきます。
背景色と文字色の組み合わせ例
サイトやチラシなどを見やすいデザインにするには、背景色と文字色の組み合わせを知っておくことが大切です。ここでは、視認性・可読性・誘目性3つの色の組み合わせについて、具体的な例をあげてご説明していきます。
視認性のある色の組み合わせ
色の組み合わせの1つに、視認性があげられます。視認性とは、見た人が文字や内容などを瞬時に理解しやすく、読みやすいなどの「物事を確認しやすい度合い」のことです。
明度の差、つまり「明るい色と暗い色を組み合わせること」でコントラストの効果が高まり、視認性が高くなります。
視認性の高い、背景と文字の色の組み合わせ例をご紹介します。
<背景色:黒|文字色:黄>

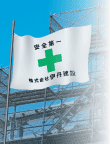
<背景色:緑|文字色:白>

<背景色:黄|文字色:青>

可読性のある色の組み合わせ
可読性も、色の組み合わせの1つです。可読性とは、「文字や数字の読み取りやすさのこと」を表します。また、図形の見やすさや、理解のしやすさを表すのが明視性です。
可読性を高めるには、視認性と同じく明度差のある配色が重要です。背景が明るい場合は文字に暗い色を、反対に背景が暗い場合は文字色を明るくなど、コントラストが強い組み合わせにすると文字や数字が読みやすくなります。
また、明度差のない色や彩度の高い色同士の組み合わせにより、不快に感じる配色を「ハレーション」と呼びます。ハレーションが起きてしまうと可読性が低下してしまうため、色と色の境目に白やグレーなどを入れるなどして解決しましょう。
可読性の高い、背景と文字の色の組み合わせ例をご紹介します。
<背景色:白|文字色:黒>

<背景色:青|文字色:赤>

<背景色:赤|文字色:緑>

誘目性のある色の組み合わせ
誘目性も、色の組み合わせとして重要な項目です。誘目性とは、「意識しなくても自然と視界に入ってくること」を指します。
寒色系よりも暖色系、かつ高彩度の色の方が誘目性が高いと言われます。寒色系とは青や紫など冷たい印象のある色のことで、暖色系は赤やオレンジ・黄色などあたたかみのある色のことです。背景色に暖色系を使いたい場合は、文字を見やすい色にしたり、フチをつけて見やすくしたりと、工夫する必要があります。
誘目性の高い、背景と文字色の組み合わせ例をご紹介します。
<背景色:赤|文字色:白>

<背景色:黄|文字色:黒>

<背景色:青|文字色:白>

見やすい配色のコツ
背景色と文字色の組み合わせを、視認性・可読性・誘目性に着目してご説明してきました。
ここからは、デザインをより見やすくする、配色のコツについてお伝えしていきます。
色を多く使いすぎない
色を多く使いすぎないことが、見やすい配色のコツです。
使用する色の数が減るほど強調効果が上がりやすくなるため、プレゼンや会議などの資料などで使う色は3〜4色ほどにすることがおすすめです。
資料などに多く色を使いすぎると、どこを見ればいいのかわからなくなったり、伝えたい箇所が伝わりづらくなったりすることがあります。ただし、「白と黒のみ」など使う色が少なすぎると、手を抜いたイメージを与えてしまう可能性があるため、全体のバランスが重要です。
4色を使用した資料の例をあげてみます。

シンプルにまとまっており、何を伝えたいかがよくわかります。
色相・彩度・明度を知る
見やすい配色の理解を助けるために、色相・彩度・明度という3つの要素について理解しておきましょう。
・色相
色相とは、赤や黄、青などの「色味」を表す要素で、大きく分けると暖色と寒色に分類ができます。暖色と寒色の例を、下記でご紹介します。


・彩度
彩度とは、色の鮮やかさを表す要素です。彩度が高すぎる色は、読みにくく目がチカチカする傾向があり、自然な色ではないことから違和感が強くなるので、避けたほうがよいでしょう。彩度の高い色や、低い色の例を以下にあげています。


・明度
明度とは、色の明るさを表す要素のことを表します。色相や彩度が同じ場合でも、明度が低いほど黒に近い暗い色になり、明度が高いほど明るい色になります。明度の高い色・低い色についての例をご紹介します。


色ごとの特徴や印象を意識する
色ごとに持っている特徴や与える印象が違うので、見やすい配色にするには伝えたい内容から選びましょう。訴求する内容と色の持つイメージがズレてしまうと、見やすい配色になっている場合でも、伝えたいことが伝わらなくなってしまう可能性があります。
色による特徴や印象の違いを、下記の表にまとめましたので参考にしてください。
| 色 | 特徴 | 印象 |
| 赤 | 視界に入ると目を引きやすい | エネルギッシュ・アクティブ |
| 青 | 集中力を高めることができる | 冷静・クール・知的 |
| 黄 | 注意喚起に向いている | 明るい・元気・活発 |
| 緑 | 落ち着いた気分になる | 新鮮・癒し・リラックス |
| 紫 | 高級感が出る | 高貴・優雅・上品 |
| ピンク | かわいらしい雰囲気になる | 優しさ・幸福・愛情 |
ディスプレイと印刷物の見え方の違い
ディスプレイと印刷物では、使われている色の組み合わせが違います。ディスプレイではRGB、印刷物にはCMYKが使われており、発色や見え方が異なるのです。
プレゼンなどの資料をパソコンで作成し、印刷してみたら「イメージと違った」という経験はないでしょうか、パソコンやタブレットなどで、RGBでハッキリとしたカラーデザインを作成しても、CMYKで印刷するとくすんだ印象の色合いになることが多いため、注意が必要です。
RGB・CMYKのイメージの違いをご覧ください。
<RGBで作られた色>

<CMYKで作られた色>

RGBとCMYKの違いを以下で簡単にご紹介します。
RGBとは
RGBとは、Red(レッド)・Green(グリーン)・Blue(ブルー)の頭文字をとって表した光の三原色のことです。混ぜれば混ぜるほど、明るい色に変化して白に近づいていくため、加法混色と言われます。
RGBはパソコンやスマホ、タブレットやテレビなどのディスプレイで使われ、鮮やかな色を表現します。
CMYKとは
CMYKとは、Cyan(シアン)・Magenta(マゼンタ)・Yellow(イエロー)・Key plate(キープレート≒黒)の頭文字をとって表したインキの三原色のことを表します。RGBと反対に、CMYKは混ぜれば混ぜるほど暗く黒に近い色へと変化していくため、減法混色と言われます。
CMYKは印刷物で使われる色ですが、蛍光色・白色・金色・銀色・パステルカラーが表現できません。そのため、ディスプレイでは鮮やかに見えたのに、印刷したらくすんでしまった、という現象が起きるのです。
CMYKとRGBの違いについて詳しく説明している記事があるので、ぜひご確認ください。
まとめ
今回のコラムでは、背景色と文字色の組み合わせやその具体例、デザインをより見やすくするための配色のコツなどについてご紹介しました。より見やすいデザインを考える場合は、視認性・可読性・誘目性に着目したうえで、色相・彩度・明度を知り、色ごとの特徴やイメージを掴んでおくことが重要です。コラムを参考に、色の組み合わせや配色のデザインイメージについて、ぜひ考えてみてください。
オリジナルのチラシや幕などを作成する際は、今回ご紹介した背景色と文字色の組み合わせを参考にデザインを作ってみてください。
色の相性と組み合わせについてもっと詳しく知りたい方は以下の記事をご確認ください。